
Redirecionamento de um domínio por códigos
O redirecionamento é usado quando você possui um domínio ou link (em que você é o proprietário ou tem permissão ...
Leia mais
Leia mais

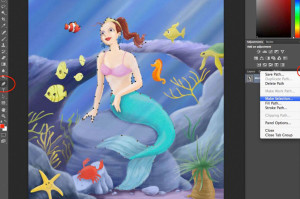
Imagens com fundo recortado
Muitas vezes é necessário aplicar uma imagem sobre um fundo ou textura colorida, onde é necessário que essa imagem seja ...
Leia mais
Leia mais

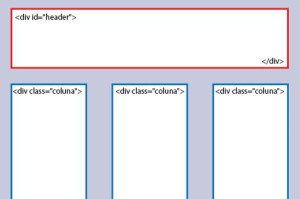
Quando usar “ID” ou “CLASS” em seu CSS
Usar CSS é muito bom no desenvolvimento de páginas para internet. Usar CSS é similar a usar estilos no Word, por ...
Leia mais
Leia mais

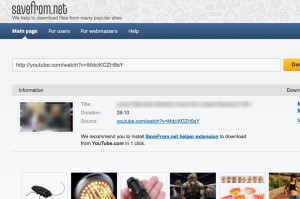
Como fazer download de vídeos do Youtube
Uma opção bem simples para fazer download de um vídeo do Youtube para seu computador é entrar no vídeo que ...
Leia mais
Leia mais

Cintiq, o sonho de todo ilustrador
Com a computação gráfica, veio a possibilidade de se desenhar diretamente no computador. Isso é possível graças às “mesas digitalizadoras” ...
Leia mais
Leia mais

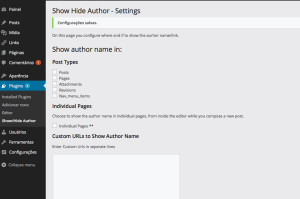
Como retirar/mostrar o nome do autor no Twenty Eleven
Quando há mais de um colaborador em um blog com o tema Twenty Eleven (Wordpress), é exibido quem escreveu o ...
Leia mais
Leia mais

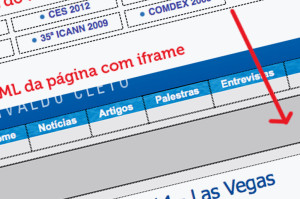
Substituto para iframe
Eu uso bastante iframe para sites com muitas páginas, mas com conteúdos internos, basicamente para puxar um menu. Por exemplo, ...
Leia mais
Leia mais

Como fotografar a tela do Ipad, Iphone e Mac
É sempre bom saber fotografar a tela do computador, seja para mostrar a alguém como está visualizando algum trabalho / ...
Leia mais
Leia mais

Sistema Mavericks: primeiras impressões
O novo sistema operacional dos computadores Apple (OS Mavericks versão 10.9) agora é gratuito. Nada mais justo, dado o valor ...
Leia mais
Leia mais

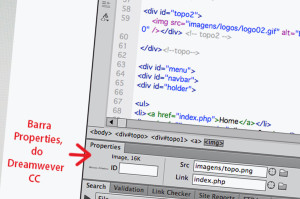
Solução para Illustrator CC lento, e Dreamweaver CC sem “properties”
Comecei a usar o Adobe Creative Cloud. É fantástico ter todos os softwares da Adobe, que são muito bons, sem ...
Leia mais
Leia mais

