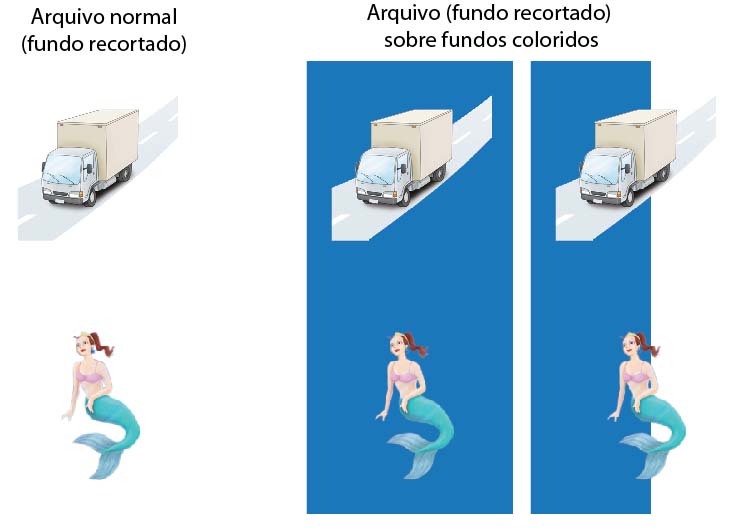
Muitas vezes é necessário aplicar uma imagem sobre um fundo ou textura colorida, onde é necessário que essa imagem seja recortada. Imagens em JPG, por exemplo, mesmo que seu fundo seja branco, este aparecerá no arquivo ao ser importado, seja no InDesign, ou no Power Point, como mostrado abaixo:
Mas há algumas extensões de arquivo que suportam não conter este fundo. Primeiramente, precisamos recortar este fundo. Eu utilizo o Photoshop, e existem várias maneiras de se fazer isso. Vejamos algumas delas:
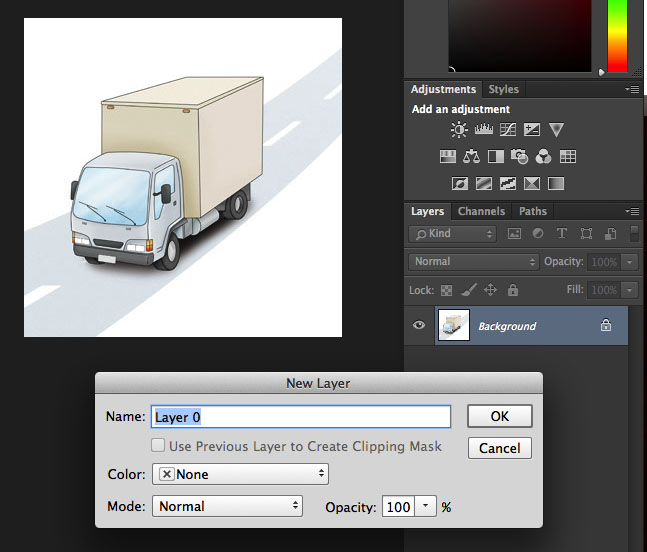
- Primeriamente transforme seu “background’ em uma camada, pois se você apagar o fundo no background, ele ainda continuará com um fundo, mesmo que branco. A maneira mais fácil de se fazer isso é com 2 cliques sobre a camada background, o Photoshop irá abrir uma caixa de opções para esta nova camada, clique Ok e seu background se transformará em uma camada.
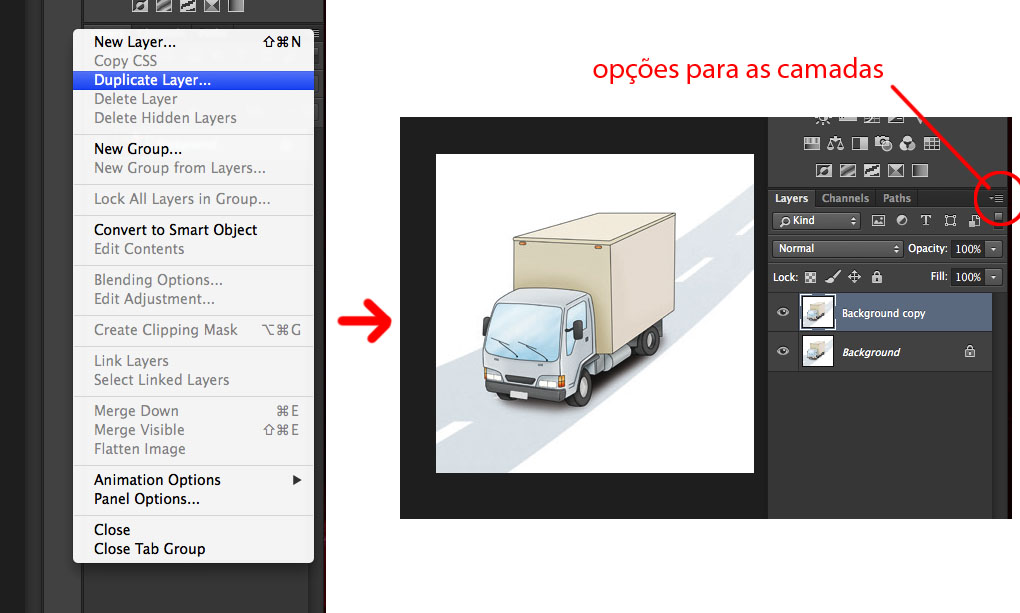
- Uma outra forma é duplicando seu background (com Comand J – MAC, Control J – PC; ou escolha “Duplicate” nas opções de camada). Feito isso, apague a camada background.
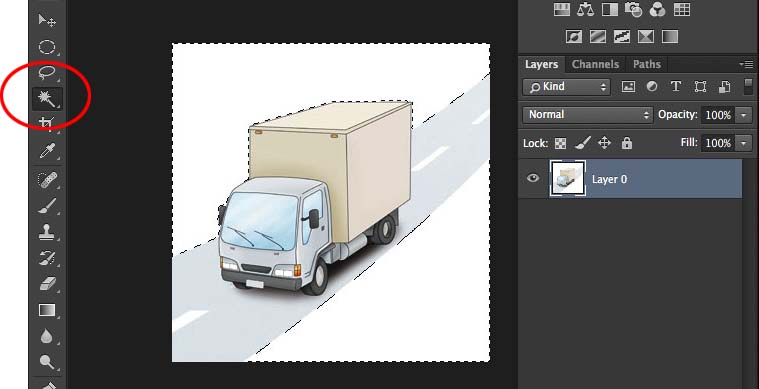
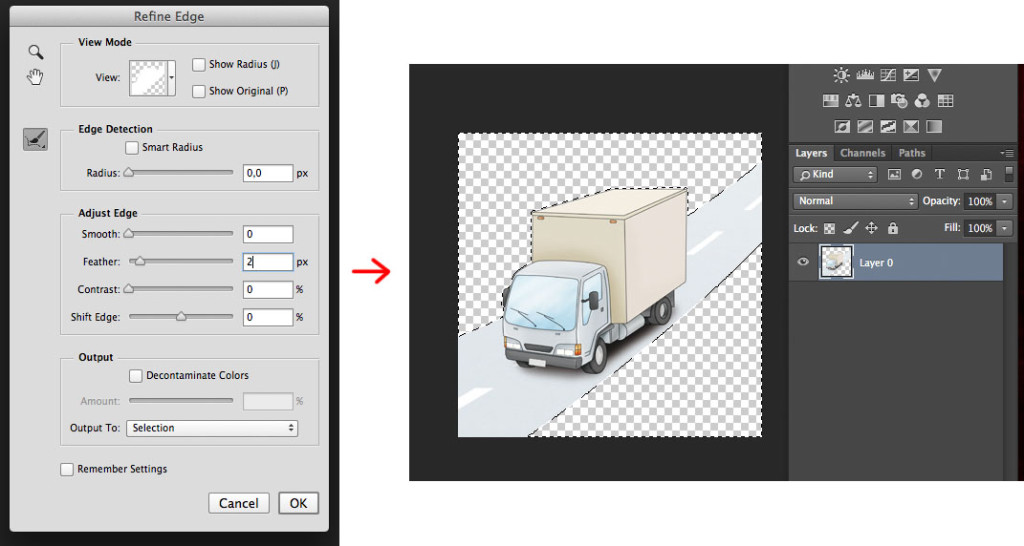
- Se seu fundo for homogêneo, com uma cor predominante, você pode selecioná-lo com a ferramenta “Magic Wand”. Quanto maior for a tolerância, mais área ele irá pegar na seleção. Delete a área selecionada. Se a imagem for uma foto, com figura humana, por exemplo, e você queira um corte mais suave, pode escolher um feather de 1 ou 2 pixels na seleção antes de deletá-la. No menu “Select”, escolha “Refine Edge”. Aqui, você pode também configurar mais opções para as bordas da sua seleção, antes de deletá-la.
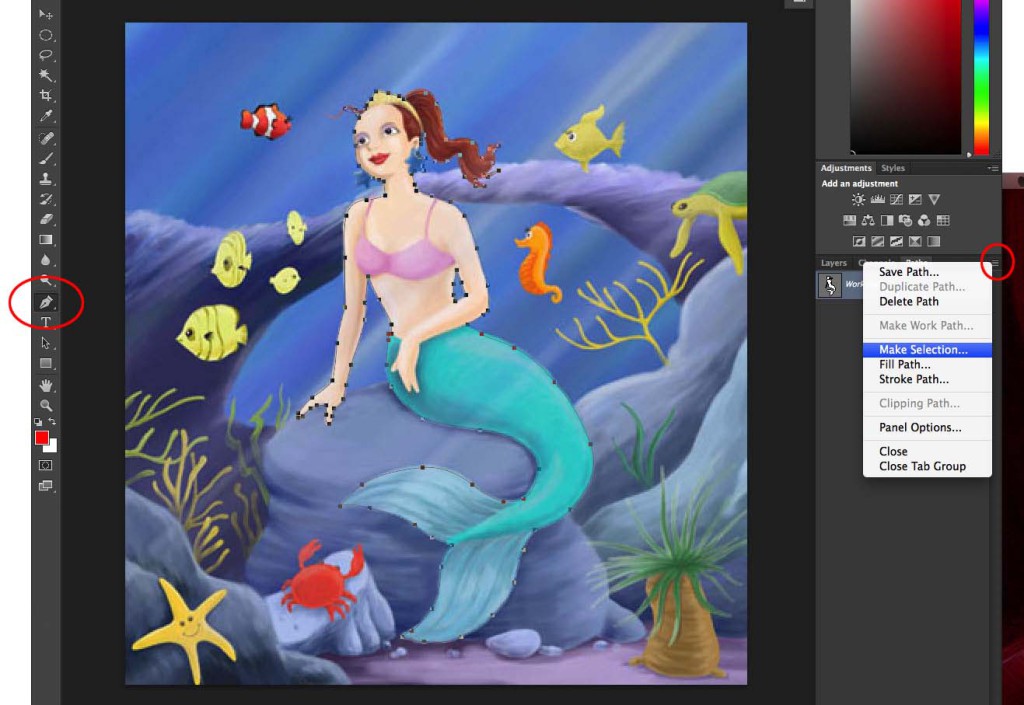
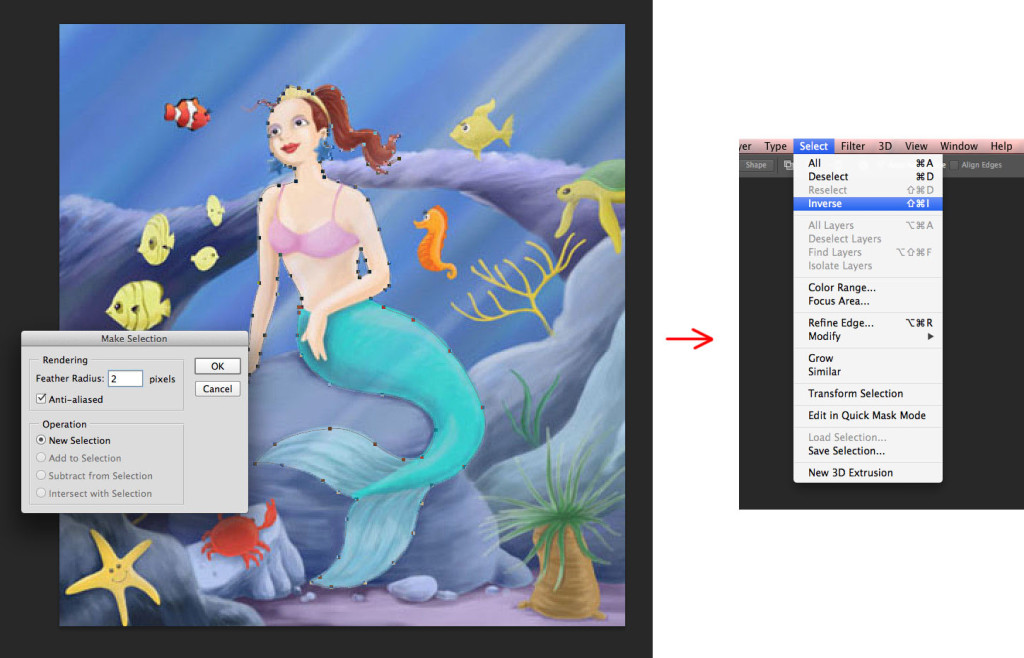
- Se o fundo da imagem é cheio de detalhes e cores diversas, você pode “desenhar” ao redor da imagem com a ferramenta “Pen Tool”. Após fechar a forma (ponto de origem com ponto final), vá em opções de path e peça para transformar o path em seleção. Nesta caixa de opções, você já pode indicar o feather. Depois, inverta a seleção para capturar o fundo (Menu “Select”, escolha “Inverse”). Delete a seleção.
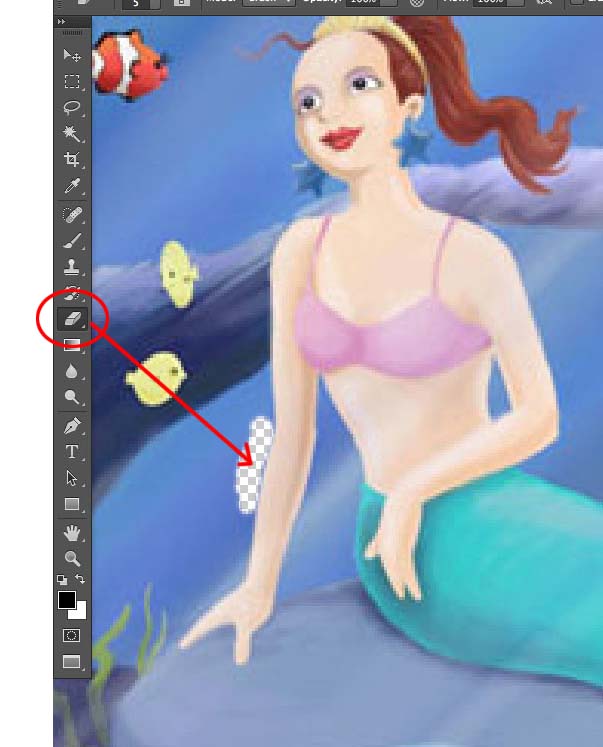
- Se optar por maior precisão, principalmente se a imagem recortada tem detalhes como fios de cabelo, pode optar por apagar em volta da imagem com a ferramenta “erase”. Aqui o trabalho bem manual, e ajuda muito ter uma mesa digitalizadora.
Obs.: Você pode usar o conjunto de todas as formas mencionadas, pois algumas imagens precisam de algum retoque, ou mais precisão para deletar o fundo.
- Se seu arquivo será usado em “RGB”, para apresentações em Power Point, impressões a jato de tinta, ou uso para internet, você pode salvar o arquivo como PNG, ou como GIF. Em ambos os casos o fundo permanecerá recortado. Para uma melhor qualidade, opte pelo PNG; para um arquivo menor em memória, opte pelo GIF.
- Se você for usar a imagem para impressão em gráfica, seu arquivo estará em CMYK (4 cores de gráfica). Não é possível salvar em PNG ou GIF com cores em CMYK. Então, salve o arquivo como PSD mesmo (extensão do próprio Photoshop). Esta extensão pode ser importada tanto pelo Illustrator como pelo InDesign, mantendo a imagem recortada.
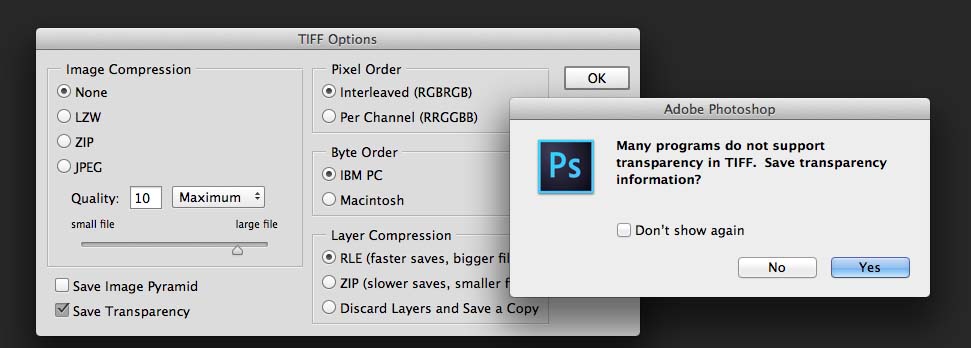
- Com cores em CMYK, você pode também salvar o arquivo em TIF, mas não são todos os programas que aceitam a transparência do fundo.
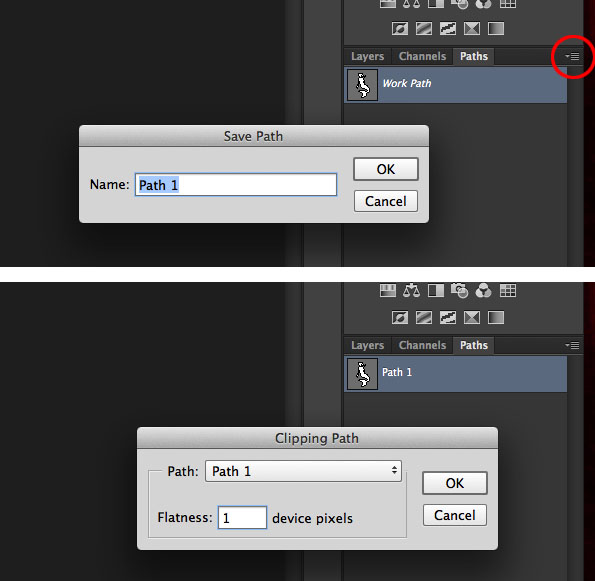
O que você pode fazer é desenhar ao redor do elemento a ser recortado, com “Pen Tool”, como mencionei anteriormente. Mas em vez de transformar o “path” desenhado em seleção, nas opções, você primeiramente irá salvar o path atribuindo-lhe um nome. Depois, ainda nas opções, escolha “Clipping path”. Na caixa de seleção escolha seu path e atribua um valor de flatness (pode ser 1). Salve sua imagem em TIF. Ao importá-la em outro software, a imagem aparecerá recortada conforme o seu path desenhado.
Com o fundo recortado e o arquivo salvo na extensão apropriada, você pode importá-lo, ou usá-lo na internet sobre um fundo colorido.